どうやって色を表現すればよいだろう?
カメラの映像を取得するプログラムを作ることができました.
次に,特定の色を取得するプログラムを作っていきましょう.
その前に,色の話について少し説明をしたいと思います.
みなさんは日常的に,コンピュータでレポートを作ったり,作ったレポートを印刷したりしていますね.
そもそもモニターやプリンターは,どのように色を表現しているのでしょうか.
色空間とは
自然界にはたくさんの色があふれています.色の見え方は観察者によって様々です.
この色を定量的に表すための指標として色空間というものが存在します.
色を定量的に,あるいは数値的に表現することができれば,自分の好きな色を作り出すこと,あるいはコンピュータによって色を認識させることが可能になります.
モニターで使われる色空間:RGB色空間
コンピュータのモニターは,色を表現するためにRGB色空間を採用しています.
RGB色空間では,R(赤),G(緑), B(青)の強さの度合いで色を表現します.OpenCVでは,各色の強さは0~255の値で示されます.
各色の数値が強ければ強いほど色は白に近くなり,逆に数値が低くなればなるほど黒に近くなります.
プリンターで使われる色空間:CMYK色空間
モニターは光の強さで色を作るため,光を混ぜ合わせると白に近くなりますが,インクは色を混ぜ合わせると黒に近くなります.
プリンターで一般的に使われている色空間はCMYK色空間で,Cyan,Magenta, Yellow, Key Plateの頭文字をとったもので,シアン,マゼンタ,イエロー,ブラックの4色のインクによる混色によって色を表現する考え方です.
少し前のプリンターはシアン,マゼンタ,イエローの3色のインクによる混色で色の表現を行うCMY色空間で印刷物を表現していましたが,ブラックをより綺麗に表現するために次第にCMYK色空間に切り替わっていきました.
色認識における適切な色空間とは?
おそらくみなさんが直感的に理解しやすい色空間はRGB色空間かと思います.
OpenCV的な表現をすれば,真っ赤な色を表現したいときはRの光の強さを255にすれば良いし,黄色を表現したいときは赤と緑の光の強さを255にすれば緑を表現することができます.
しかし,同じ黄色でも明るい黄色や暗い黄色,淡い黄色や鮮やかな黄色を表現する時はどうすれば良いでしょうか.
RGB表色系であれば,一つの色を表現するためにR,G,Bすべての光の強さを細かく調整してやらなければいけません.
そこで,色認識に都合の良い色空間が存在します.これをHSV色空間といいます.
HSV色空間では,色を
- Hue(色相):0~360°で表現される
- Saturation(彩度):0~100%で表現
- Value(明度):0~100%で表現
の3つの尺度で表現します.

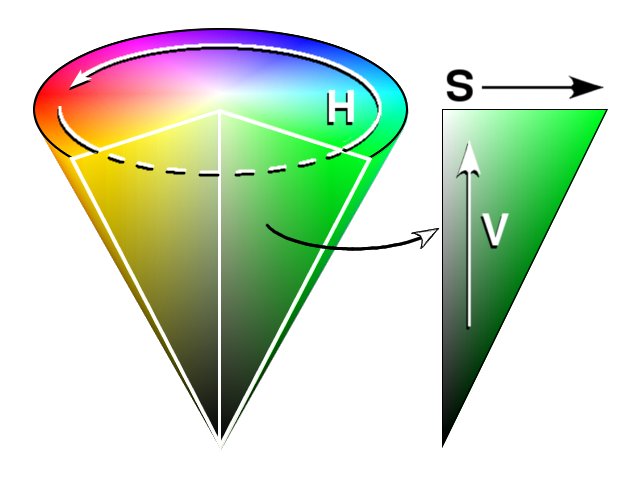
HSV表色系はしばしば逆円錐で示されます.
円の部分で色の分布を表現し,明度が下がっていくにつれ各色は黒に近づいていきます.彩度は大きくなるにつれ色が鮮やかになります.
色はそれぞれ
- 赤:0°付近
- 橙:0~60°
- 黄色:60°付近
- 黄緑:60~120°
- 緑:120°付近
- 青緑:120~180°
- 水色:180°付近
- 青:180~240°
- 紺:240°付近
- 紫:240~300°
- ピンク:300°付近
- ワインレッド:300°~0°
に存在しています.
つまり,HSV色空間において黄色を表現するときは,Hueが60°付近の色を取り出すようにプログラムを組んであげれば,良いということになります.明るい黄色を表現したい場合は,Hueが60°付近にあって明度が80%以上,淡い黄色を表現したいときはHueが60°付近にあって彩度が60%付近といったように指定すればよいことになります.
RGB色空間を使うよりもなんとなく簡単そうだ,ということは分かってもらえたでしょうか?
次のページからは,HSV色空間を使用した色認識プログラムを作っていきましょう.