インタラクティブなCGを作ってみよう!
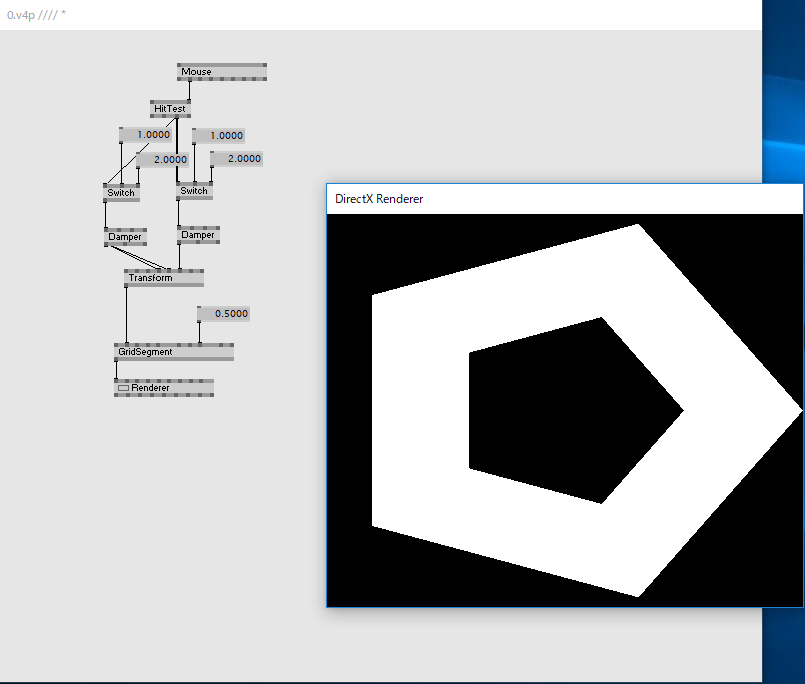
前章では初歩的なCGを作りました.
本章では,先ほど作ったCGを改造して,めちゃめちゃエモいCGに進化させていこうと思います.
マウスイベントで動かすパラメータを増やしてみる
大きさを2倍にする
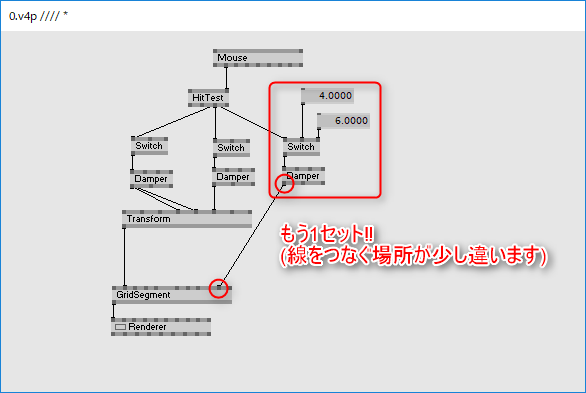
せっかくですから,マウスポインタを乗せたときのアニメーションを増やしてみましょう. 前章の最後と同じ要領で,ノードを増やしてみます.

追加したDamperからは2つ線が伸びています.これはTransformのScaleX,ScaleYピンにつながっており,同時に同じ値をInputするようにしています.したがって,マウスポインタが五角形に触れたとき,五角形の大きさが2倍になるといったプログラムになります.
前章で作ったプログラムと合わせると,五角形が回転しながら大きくなるといったアニメーションがつきます.

五角形の形状を変える
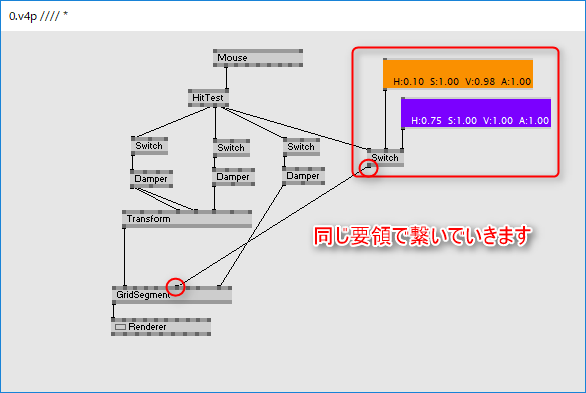
同じ要領でもう1セット同じものを作ってみましょう.以下の図のように組み立ててみてください.
Damperをつなぐ位置が,これまではTransformのInputピンでしたが,今回はGridSegmentの右からの2番目のピンResolutionXに繋ぎます.

GridSegmentのResolutionXを変更することで,図形の角の数を増減できるようになります.
今回は,マウスポインタが図形に触れていないときは三角形,マウスポインタが図形に触れると五角形になるというアニメーションを追加しています.
上で作ったプログラムと合わせると,マウスポインタが図形に触れたとき,回転しながらサイズと形状を変えるといったアニメーションがつきます.
色を変える
これまでは白の図形がくるくる回転したり,大きくなったりするのみでしたが,これでは味気がないので色を付けてみたいと思います.

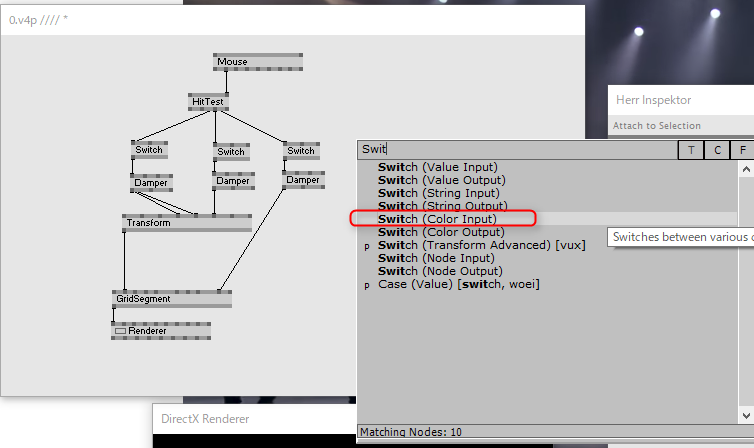
今まではSwitch(Value Input)を使用してきましたが,色の切り替えにはSwitch(Color Input)を使用します.

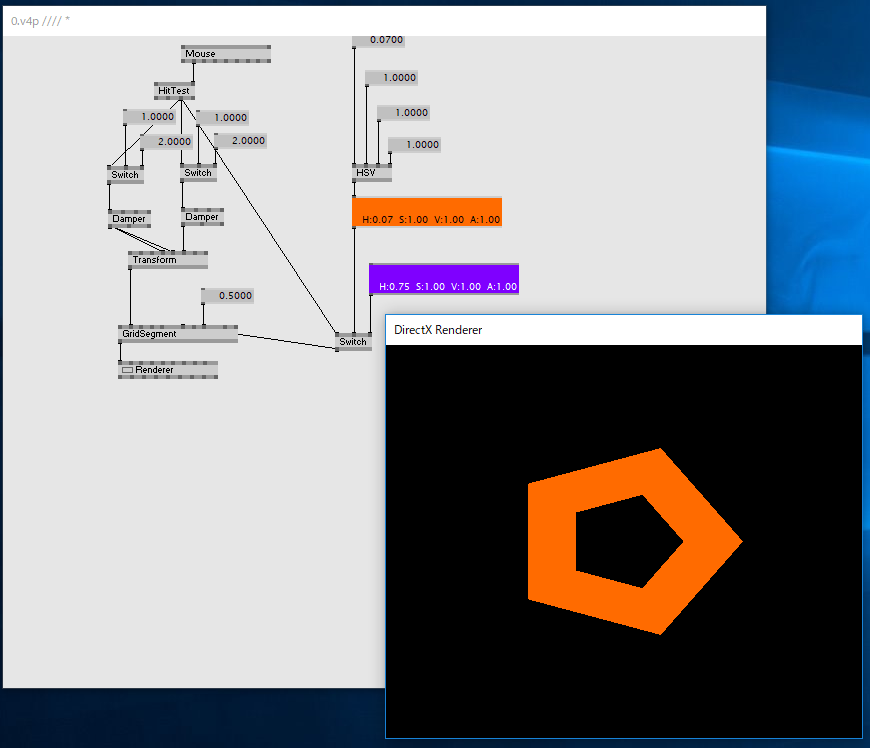
左端のInputピンとHitTestのOutputピン同士をつなぎ,残りの2つには色情報を入れておきます. Switchの真ん中のピンもしくは右端のピンをクリックし,エッジをだしている状態でマウスのホイールボタンを押すと,白いボックスが表示されます.

この白いボックスの領域内で色を変更することができます.ここにHSV(Color Join)ノードをくっつけてみましょう.

HSV(Color Join)ノードをつなげてあげることで,色指定をHSV空間1上の値で定義できるようになります. Inputピンは左から
- Hue(色相)
- Saturation(彩度)
- Value(明度)
- Alpha(透明度)
を表します.
図ではオレンジを指定していますが,好きな色を指定してみてくださいね. 一つの色を完成させたら,もう片方の色も指定します.ここでは2つめの色にパープルを指定しました.

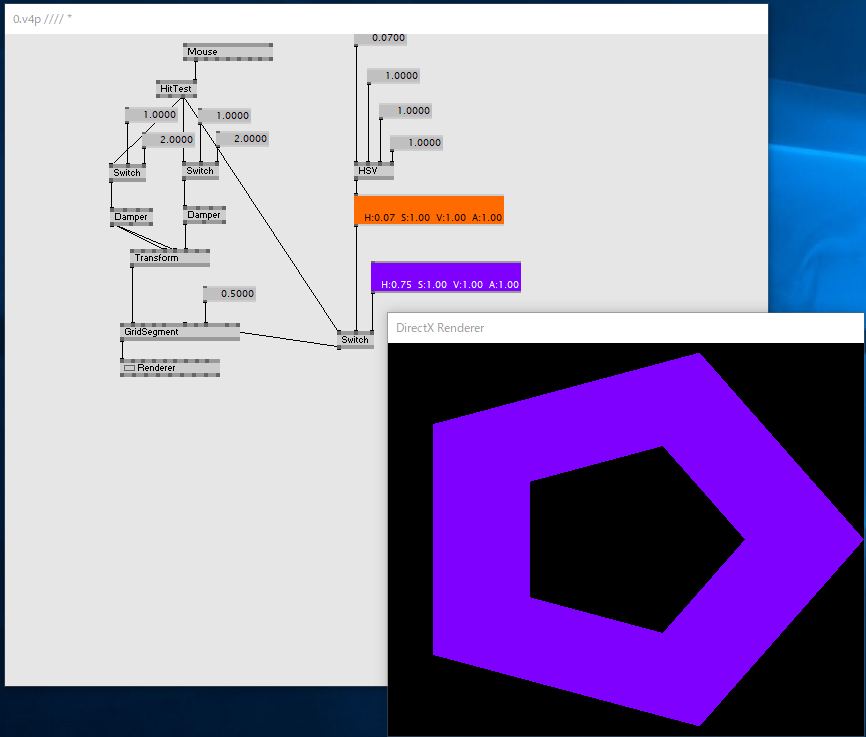
それでは,Renderer上の図形にマウスポインタを乗せてみましょう. すると,マウスポインタが図形に触れていないときはオレンジ,マウスポインタが図形に触れたときは図形の色がパープルに変化するといったアニメーションが加わっていることが確認できると思います.


1. https://ja.wikipedia.org/wiki/HSV色空間 ↩