フィルタを使ってみよう
色やアニメーションを付けたところで,次はフィルタを使ってCGを加工していきます.
ここで扱うフィルタとは,いわゆるInstagramなどのSMSや写真加工アプリで使用されるフィルターと同義で,もともとの画像やCGの上に重ねて使用します.
vvvvにはフィルタノードが多く存在します.早速使ってみましょう.
前準備をする

RendererのOutputピンの右端は,現在のRendererの描画内容をEX9形式で出力するピンです.
ここにDX9Texture(Ex9.Texture)というピンをつなげます.すると,Rendererの中身をTexture(画像)として扱うことができるようになります.このデータに対してフィルタ掛けを行っていくという仕組みです!
フィルタ掛けをする
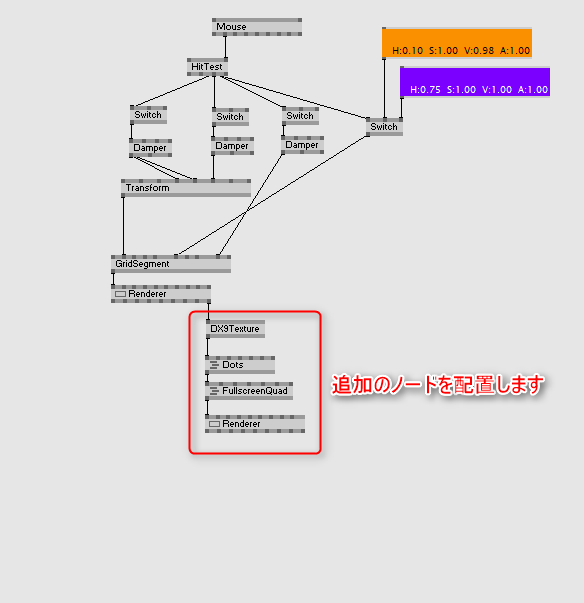
vvvvでのフィルタがけは非常に簡単です. DX9Textureのノードの下に,Dots(EX9.Texture Filter)を配置し,それぞれ左端のInputピンとOutputピンを接続します.
Dots(EX9.Texture Filter)はフィルタのノードで,このDotsに限らず基本的にEX9.Texture Filterとかっこ書きがされているのはフィルタノードの一種になります.多くのフィルタノードが用意されているので,ぜひ検索ボックスでEX9.Texture Filterで検索をしてみてください.
最後に,フィルタ掛けを行った画像をRendererに表示してみましょう. FullscreenQuad(DX9)ノードを配置し,Dotsノードの左端のOutputピンとFullscreenQuad(DX9)ノードの左端のInputピンを繋ぎます.

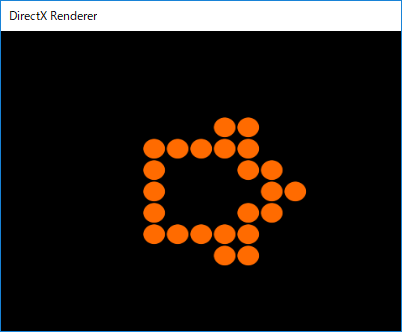
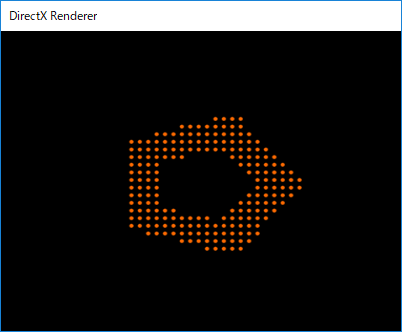
Dotsノードは入力された画像をドット画像のように変換するフィルタで,各ドットは円形で示されます.
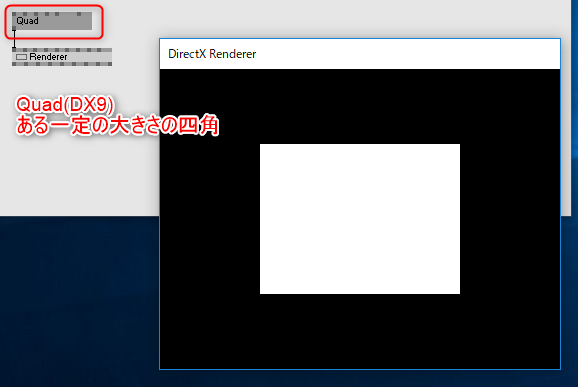
FullscreenQuad(DX9)ノードはRendererウィンドウの大きさと常に同じ平面を表示するノードで,RendererウィンドウいっぱいにCGや画像を表示するときに便利なノードです.似たようなノードにQuad(DX9)がありますが,こちらは四角い平面を表示するノードで,Transformノードを使用して大きさを変更することができます.FullscreenQuadは常にRendererと同じ大きさの平面を表示するというぶん,Transformノードを挟む手間が不要なノードです.


Dotsノードのオプションを変更してフィルタをチューニングする
このままでは元の画像がどういったものかわかりませんね.フィルタを調節して,もっとわかりやすくしてみましょう.
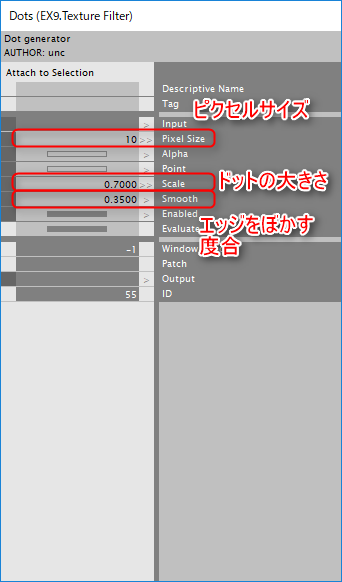
Dotsノードをクリックして選択状態にしてから,ctrl⁺iを押してみてください,
ctrl⁺iキーを押すと,そのノードが持つInputピンやOutputピンの情報を一括で確認できるInspectorウィンドウを開くことができます.

inspecterウィンドウでは,Inputピンの中身を直接編集することや,直前のノードから渡ってきたデータや数値を確認するために使用することができます. それでは,inspecterウィンドウの中の赤い項目に注目してください.
それぞれ,
- Pixel Size(ピクセル(≒一つ一つの円)の大きさ):10
- Scale(ピクセルの大きさ): 0.7
- Smooth(ピクセルのエッジをぼかす度合): 0.35
に設定をします.


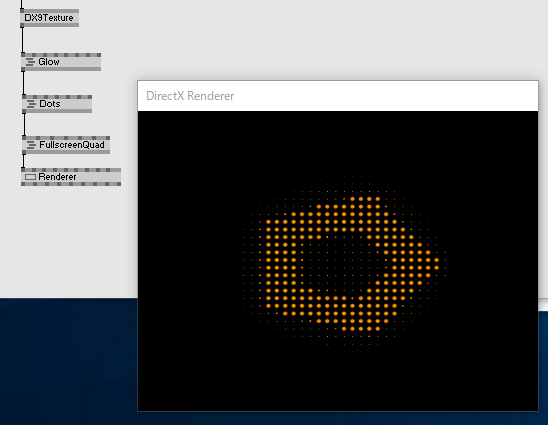
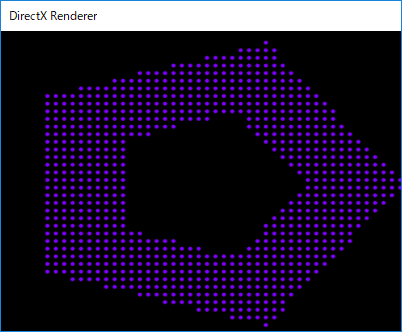
一つ一つの円が小さくなり,またエッジもぼかされたことにより元のCGがそれとなくわかるようになりました. ビルに敷設されている街頭ディスプレイのような表現に似ていると思いませんか? このように,フィルタを挟むだけでワンランク上のCGをつくりだすことができます.
フィルタを重ね掛けする
また,フィルタは重ね掛けをすることもできます. 例をいくつか挙げておくので,参考にしてみてください.
ShiftRGB

Glow